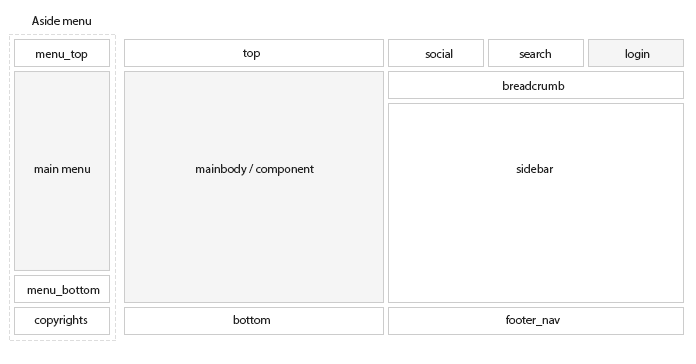
Frontpage elements
Menu swipe
The main menu supports opening by the swipe gesture from left to right over the menu bar with logo. Menu can be also closed using the swipe gesture from right to left.
Frontpage suffixes
- no-bg - disables the white background under the content area
- no-sidebar - disables the sidebar
- fixed-content - adds a fixed position for the content block
- full-width - expands the content for the full width of the browser
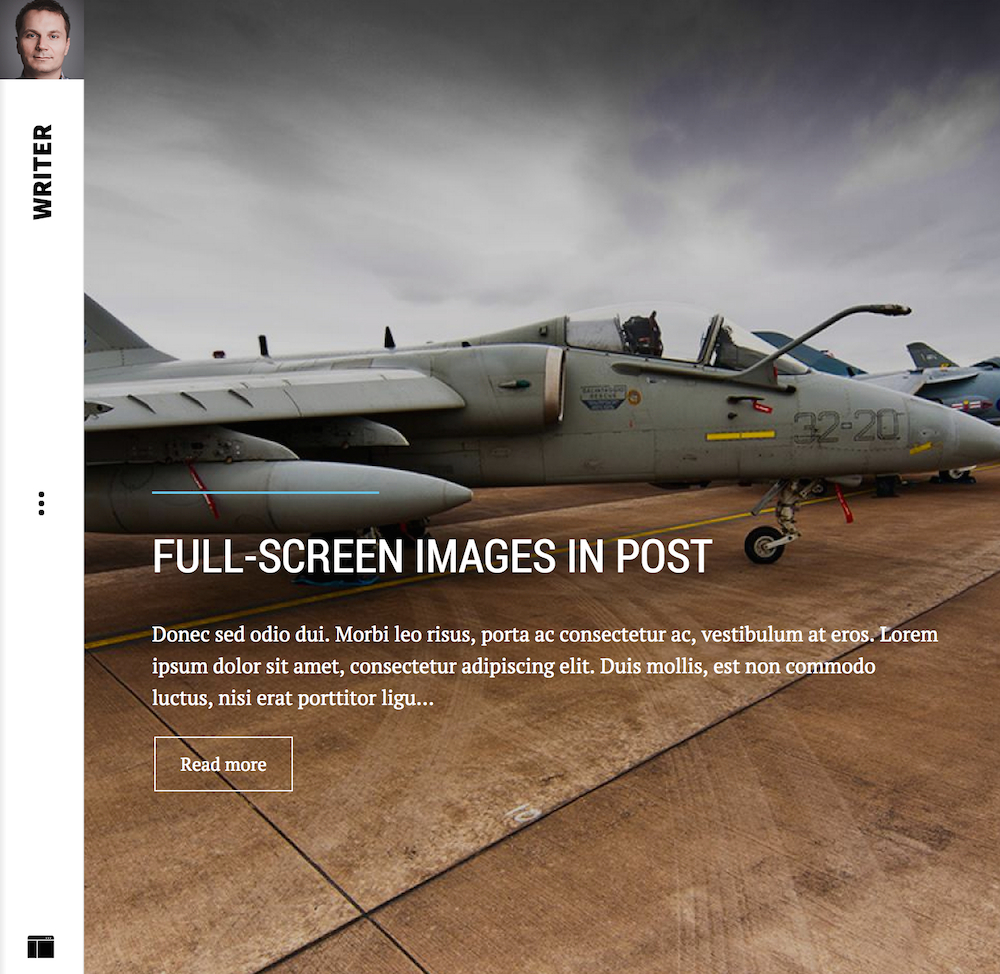
Frontpage Image Overlay

In this mode template uses the Frontpage Image Overlay portal mode from our News Show Pro GK5 module. The image should be fixed positioned so please also add for page with it the fixed-content page suffix. For the proper image positioning, please also add for the module the frontpage-overlay suffix.
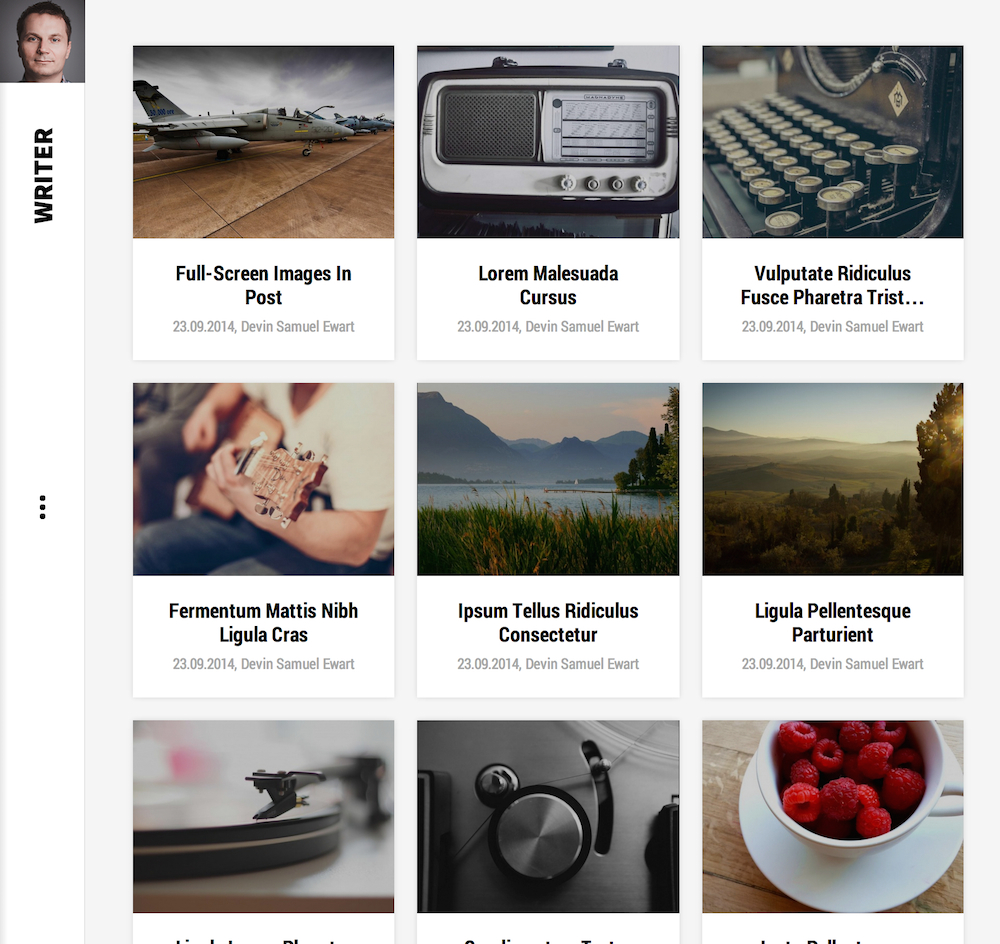
Portfolio styles
Both portfolio listings uses the Portfolio Grid portal mode from our News Show Pro GK5 module. For both cases please also use the no-bg, no-sidebar and full-width page suffixes.

The above style is a standard configuration of the Portfolio Grid portal mode. You can disable popups in the portal mode settings. Please also remember that gallery supports the swipe gestures for navigating between displayed images.

In order to achieve the above style, please disable overlay in the Portfolio Grid portal mode.