Template features
Logo configuration

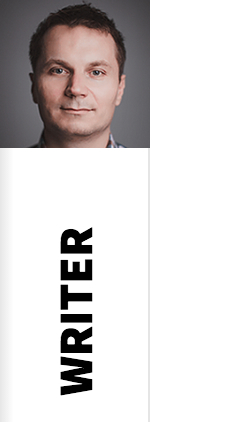
Logo in the Writer template can be configured using few options (located under the Features tab in the template options) and is based on the two elements: logo image and logo text. The logo image can be set by your own upload or by your Gravatar image - in the second case you have to specify your e-mail connected with your Gravatar account in the template options. The Gravatar image will work only when you leave blank the logo image option.
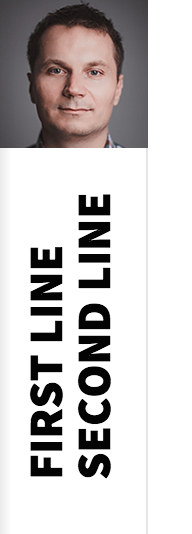
The logo text can be specified in one or two lines. If you want to use two lines text, you have to put in your logo text the break like by using the [br] string and you have to enable two lines mode in the logo options.

The above logo uses the following text: First line[br]Second line and uses the two lines mode with text indent set to 116.
The last important option is text indent - it specifies the negative left margin for the text. If you will use the longer text in the logo, then you should also use bigger text indent option value.
Social icons
![]()
Social icons are placed on the social module position, and uses the following HTML code:
<a href="#" class="gk-icon-vimeo"&rt;Vimeo</a&rt; <a href="#" class="gk-icon-gplus"&rt;G+</a&rt; <a href="#" class="gk-icon-linkedin"&rt;linkedIn</a&rt; <a href="#" class="gk-icon-twitter"&rt;Twitter</a&rt; <a href="#" class="gk-icon-fb"&rt;Facebook</a&rt; <a href="#" class="gk-icon-youtube"&rt;YouTube</a&rt;